Twitter Cards for WordPress ~ for Branding & Local SEO
Twitter was rolling out their experimental technology called Twitter Cards which makes it possible for users to attach media experiences to the tweets that link to a content. This is similar to sharing a Facebook or a Google+ status. When a user paste a link, it adds a preview with title, summary & a thumbnail of the page content.
Interesting!! So how does this works
When your tweet or the person who tweets with link which has Twitter cards enabled, it will automatically integrated with a preview as as summary. This twitter card preview can vary as what user has decided to be viewed by the audience. There were 7 types of cards listed on Twitter’s official twitter card page;
- Summary Card: Default card, including a title, description, thumbnail, and Twitter account attribution.
- Large Image Summary Card: Similar to a Summary Card, but offers the ability to prominently feature an image.
- Photo Card: A Tweet sized photo card.
- Gallery Card: A Tweet card geared toward highlighting a collection of photos.
- App Card: A Tweet card for providing a profile of an application.
- Player Card: A Tweet sized video/audio/media player card.
- Product Card: A Tweet card to better represent product content.

A “Summary” twitter card overview twitter.com
Though its interesting, still this has bugs here & there. While twitter devs, working on it.. We’ll see how we can add this to our blogs. Well, that’s a big play. I managed to add this onto my WordPress blog as it made me easy with a simple plugin. For other users such as Joomla, Drupal, Umbrako… etc, you all have to depend on google search a little. Since I had some difficulties doing this, I would like to share the info’s on how I achieved it at last.
First things first! Get your twitter card approved.
Before you set-up twitter card to your blog you need to request for approval by submitting with a sample post. Below is how you apply for it;
- Go here & sign in with the account credentials which you need to get approved.
- Once signed in, read this documentation for which type of card that you wanted to be implement.
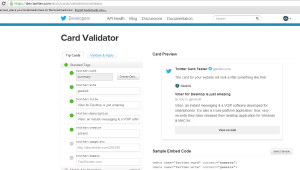
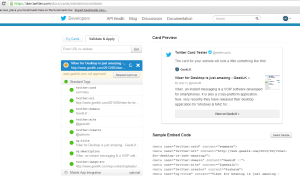
- After, hit on validater tool to proceed with the card selection and approval.
- Select type, try the card by filling up the info & once you satisfied.. hit on “validate & apply” tab request with a sample.
- In that tab, site will ask you to submit a URL, put any URL of your blog post, then hit on “go”.
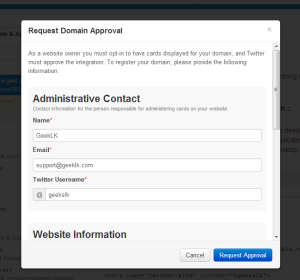
- If you site is not approved it will alert you as “www.yourdomain.com is not approved” with a “Request Approval” button.
- Click the button, fill up the info & send it. You’re done, wait for a confirmation email.
SAMPLE IMAGES (Cick on each image to view in full)
[lbfenix img=”https://www.geeklk.com/wp-content/uploads/2013/08/twit-card1.png”] [/lbfenix]
[/lbfenix]
[lbfenix img=”https://www.geeklk.com/wp-content/uploads/2013/08/twit-card2.png”] [/lbfenix][lbfenix img=”https://www.geeklk.com/wp-content/uploads/2013/08/twit-card3.png”]
[/lbfenix][lbfenix img=”https://www.geeklk.com/wp-content/uploads/2013/08/twit-card3.png”]
 [/lbfenix]
[/lbfenix]
Once approved, users need to set it up on their respective wordpress blogs to make this twitter cards happen while any audience tweet a link relating to the blog. There are different method where you can achieve this. Just go through below which is easy to achieve with a simple wordpress plugin.
METHOD 01
WordPress SEO plugin by Yoast has an integrated twitter card option. Therefore, installing and configuring is just simply as few clicks.
- Go to plugins page, search for WordPress SEO by Yoast plugin & install the plugin to your wordpress.
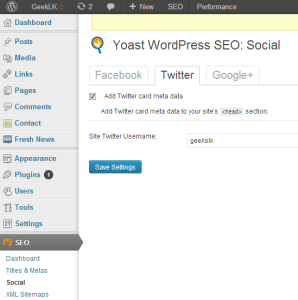
- Once installed successfully, you’ll see a seperate option named “SEO”. Hit on it & select social. (see below)
[lbfenix img=”https://www.geeklk.com/wp-content/uploads/2013/08/yoast-seo-wp-plugin-geeklk.png”] [/lbfenix]
[/lbfenix]
- And next is to update your twitter profile under your WordPress login. Go to users > your profile & update your twitter handle in the twitter profile field, then save changes. (see the preview below, as it will display your name underneath the post).
- Once finalized, below is a preview what you get while tweeting a link to your web blog. (I’ve used summary twitter card in my blog).
[lbfenix img=”https://www.geeklk.com/wp-content/uploads/2013/08/twitter-card-preview-geeklk.png”] [/lbfenix]
[/lbfenix]
METHOD 02
This is pretty much hard coding to your WordPress blog, where you need to place a PHP coding into the “header.php”. Though it looks complitaced a little, devs will get it done soon. You can visit WPBeginner & read this post here & check for the hard coding. I really should thank them as the plugin helped but not the approval process. That is the main reason which took me to draft this post.
Enjoy reading & good luck with your twitter cards integration 😀
